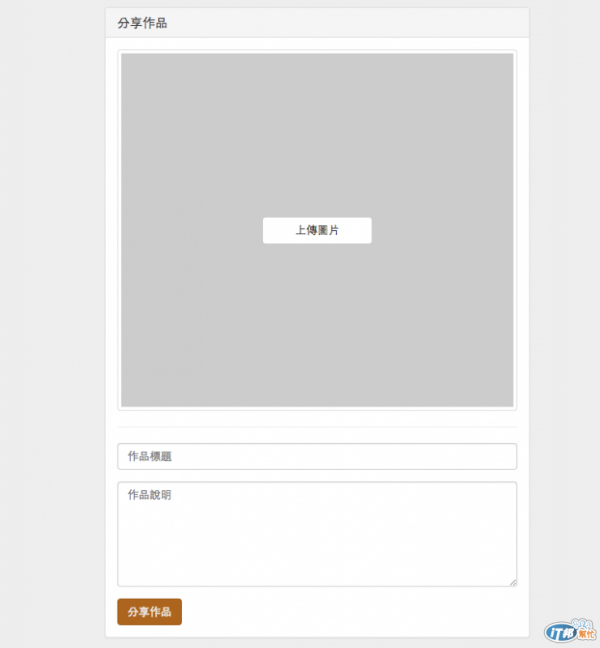
我們已經做好了分享作品功能,但是唯獨檔案上傳的部分不太滿意,因為我們檔案上傳的部分太陽春了。我們希望能讓使用者在把作品分享出去之前,就在上傳界面預覽好圖片,給使用者更好的 UX。
在這邊我們的 ajax upload 使用 ng-flow.js。這是一個 angular.js 的 module。我們之後也會用 angular.js 做更多的 UI。angular.js 已經是一個很熱門的 javascript framework,這邊就不多做介紹了。
ng-flow的網址:https://github.com/flowjs/ng-flow
或使用 bower 下載: bower install ng-flow --save
使用 ng-flow,我們能讓原本的上傳界面變成這樣

具有 ajax 上傳的功能